My website is dedicated towards teaching you How to take a screenshot on any device in the world, be it an iPhone or Android phone or a desktop pc or laptop loaded with Windows OS or Mac, be it a tablet. So once you learn to take a screenshot (printscreen) next job is to share it across social network, add to presentation, email it or any other sharing option or loading an App advertise on Google Playstore. Finally it is a must for those who review these devices.
However the RAW screenshots does not look good for sharing or using on website or presentations, so here you will learn on using mobile case for fitting screenshot.
Importance of generating great App snapshot
– Most of the users see the App screenshots in the app listing before they click on Download button.
– High quality Screenshots grab immediate attention increasing the download rate of your app.
– Attractive design of the Screenshots surely provokes desire, again leading to more app downloads per visit increasing the conversion rate.
– App users will get convinced about app utility simply by looking at the screenshots, they will judge the app before start using it, simply by looking at App Store images.
Some interesting facts you must know before reading this article!
- Google Play – about 53% of Android users find new apps by searching the Google Play Store. [Source: Mobile Dev HQ]
- Screenshots – Screenshots make up almost 75% of the app listing in the search results. [Source: Statista]
- Apple AppStore – About 47% of Apple users find new apps by searching the AppStore. [Source: Mobile Dev HQ]
- More Downloads – Enhanced Screenshots increases likelihood of App downloading by over 30%. [Source: Split Metrics]
How to Make Mobile Phone Screenshots Realistic and Beautiful.
Starting from basics of capturing a screenshot —
Although you can refer to each and every detailed post on my website, telling you methods of capturing screenshots on various devices, I will just recap some important shortcuts on most popular devices on earth 🙂
If you have an iPhone — Press the Home & Sleep buttons and the screenshot image will be saved in the Photos app.
If you have an Android phone — Press the Volume Down & Power button simultaneously to capture the screen.
And if you own a Windows Phone — Press and hold the Start and Power buttons at the same time to take a screenshot.
On all these devices, the direct screen captures will have saved to your camera roll as RAW screenshots.
Now comes the important part, using these snaps on your website, or a management presentation or a school project or say for App store listing.
RAW screenshots does not look that good or I will say that you can do much value addition to it by adding simple device frames.
This will not only add a flavor to the screenshot, but also tell viewer about whether a screenshot was captured on an iPhone or a Microsoft Lumia or a Google Nexus phone?
The device frames can be actual product photos or artworks, whatever suits to your requirements to make your screenshot images appear gorgeous and more realistic.
Adding Realistic Device Mockups for Beautiful App Screenshots
There are two options, you can use simple tools such as Paint to do basic work, or even PowerPoint directly to add device mockups and add your screenshot to it.
Or use a high end photo editing tools like Adobe Photoshop (Windows or Mac) or Pixelmator (Mac) which facilitates layered photo editing, making it easy for you to add hardware device frames to any screenshot image and give a professional touch to the presentation.

How to find FREE device mockups?
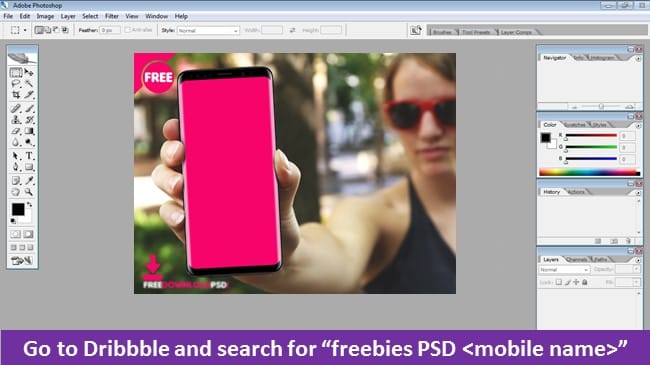
Option 1: Use Dribble
Goto Dribbble website and search for “freebies PSD <mobile name>”
As a result you will find FREE beautiful mockups for any given mobile device.
https://dribbble.com/search?q=freebies+PSD+<samsung>

NOTE : Dribbble usually add the tag “freebies” or “free” to indicate that anyone can reuse their design(s) for personal and commercial use.
You can also explore more websites like this like Deviant Art and Behance where you can find high-quality hardware mockups for all popular mobile devices in market.
Option 2: Use FaceBook Handskit
Goto FaceBook Handskit website page – https://facebook.design/handskit
Here you can download Photos of hands holding various phones, to be used in any presentation of your designs that you can use without restrictions.
All that you have to do is Download and import the PSD file into Photoshop and then insert the screenshot using the File -> Place command, this gets your screenshot on new layer, which you can size and position precisely over the device mockup. Then finally save the file or use the web option to export it ti JPEG or desired image format.

In case you are not using Photoshop or local editing software installed on your PC or Mac, then feel free to use alternate web apps like Magic Mockups, Dunnnk and Frame to add photo-realistic device frames to your mobile screenshots.
Using collection of professional high quality handheld mobile phones, tablets, computer photographs, you can get realistic snaps generation.
Simply overlay your app’s screenshot image on to a photograph and the screenshot will automatically get placed in the screen area of the mobile device automatically and perfectly aligned with the hardware frame pixel by pixel.
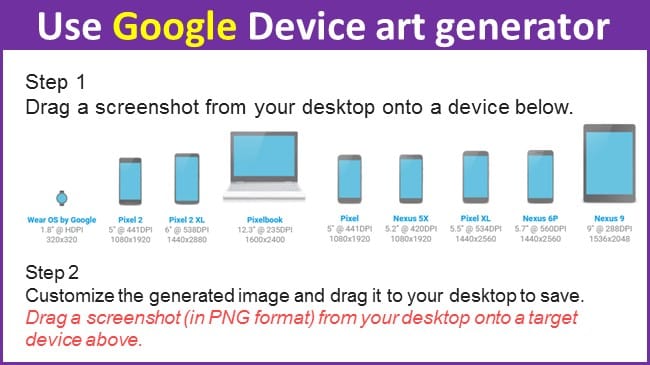
Option 3: Use Device Art Generator
Google’s own Device Art Generator ( Goto website ) also provides you ability to add vector device frames around screenshots of Android phones and tablets.
Mainly the Device Art Generator have various templates for Android Wear and all Google Nexus devices. All you have to do is to drag the mobile screenshot image on to a device frame and it automatically wraps in the frame. And the best thing is you can add a flavor to photograph by adding a screen glare and depth (for providing perspective) to the generated screenshots.

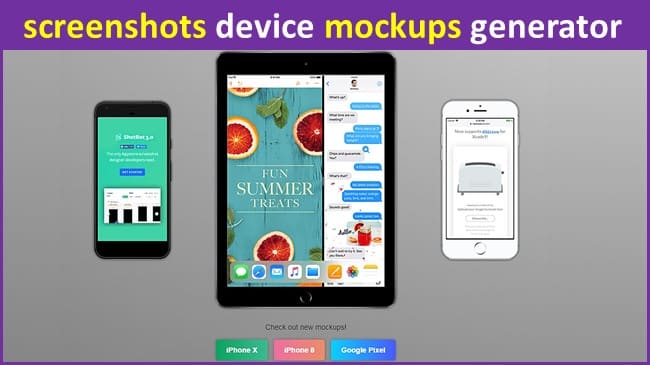
Option 4: Use MockuPhone
MockuPhone ( Goto website ) also provides latest released iPhone, iOS decvices, Pixel, Android phones, Windows Phone, Laptop & Desktop TV’s.
This website provides a unique feature.
All you have to do it to pick a device frame, upload your mobile screenshot image and the tool will generate multiple screenshot images of the same device but at different angles.
This tool produces High definition HD quality screenshots for various device frames for the iPhone, iPad & iPad Mini, Windows Phone, TV screenshots and Android phones.

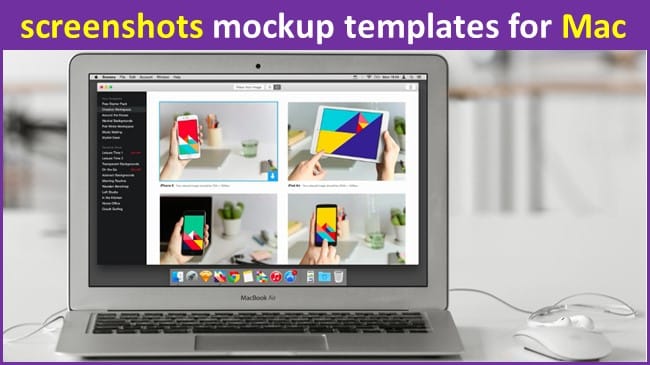
Option 4: Use Scenery for Mac
Specially for Mac users I will recommend to use Scenery which is a free Mac App.
This super App helps you convert your screenshots into professional looking and real-life photographs.
Download the FREE version, Install and launch the app, drag the screenshot and you can instantly preview it inside device photos.
Note : The starter pack does include a couple of free images of the iPhone and Samsung Galaxy phones.

Option 5: Using CSS [ Goto website devices.css ]
Now this is very good option for those who are website owners and knows a bit about CSS and HTML.
The main benefit is that you will be able to insert realistic mockups of iPhone, Android, Lumia, iPads and Macbooks using pure CSS nto your HTML website.
All you have to do is edit the HTML to insert the image screenshots and text captions inside the mockups.
And the biggest advantage that you will get is, your text inside mock-ups will be searchable by search engines giving you benefits over SEO.
Option 6: Use app screenshot maker [ Goto website ]
This simple design interface site makes you prepare Gorgeous App Marketing Screenshots in few minutes & that too 100% FREE –
– You can customise Colours, Layouts & Backgrounds
– It provides Apple AppStore & Google Play Support
– You will be able to export in all phone device sizes

Option 7: Use Mailchimp
Once upon a time mailchimp used to support a facility wherein when you send the raw screenshot image as an email attachment to [email protected] and withing few minutes, mailchimp used to automatically detects the mobile device name and the image orientation (portrait or landscape) using the EXIF data in the image and send processed screenshot with the appropriate hardware frame.
It used to support iPhone, iPad, Galaxy Tab, Nexus and a many other mobile devices, all you had to do is to send an email with the subject “help” to the same address for a complete list.
However as in 2018, this facility is called off by mailchimp.
I have a mailchimp account so tried a workaround, I generated a new campaign, inserted the screenshot and previewed it in mobile template, however this does not work and mailchimp shows a simple mobile frame which is not so professional to be used in any presentation, so as in 2018 this idea is useless.
Option 8 : The New MacBook Pro Mockups by behance
You will be able to remove the screen border to make the showcase looks very modern and sexy.
Features of Behance mockups for MacBook Pro 2018
• 4K Resolution.
• Changeable Background.
• Support both Photoshop & Sketch App.
• Sketch Symbols.
• Photoshop Smart Object.
• 2 MacBook Pro Mockup Styles
Paid options:
PlaceIt [Paid option]
PlaceIt is also very good service for adding device mockups to your screenshots but it requires a subscription.
Leave a Reply